
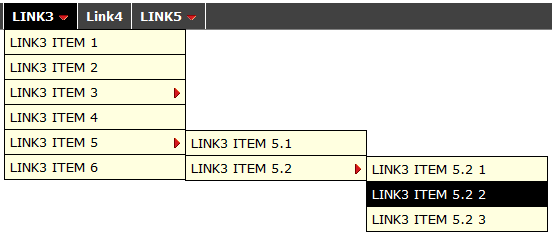
Cara Memasang Drop Down Menu ini pada Blog
- Masuk Blogger > "Tata letak " >Pilih "Tambah Gadget"
- Pilih "HTML/Javascript" Widget. Karna Kita akan membuatnya pada Bagian Atas, maka letakkan pada posisi Atas pada Layout Template Sobat.
- Copy dan Paste Kode di bawah pada kotak HTML/Javascript Tadi dan Simpan.
Untuk Memahami Kode di Atas:<script src='http://dropdownlevel.googlecode.com/files/dropdownddlevel.js.txt' type='text/javascript'></script> <style> /* ######### Drop Down Menu by www.MyBloggerTricks.com ######### */
.ddsubmenustyle, .ddsubmenustyle div{ /*topmost and sub DIVs, respectively*/ font: normal 13px Verdana; margin: 0; padding: 0; position: absolute; left: 0; top: 0; list-style-type: none; background: white; border: 1px solid black; border-bottom-width: 0; visibility: hidden; z-index: 100; }
.ddsubmenustyle ul{ margin: 0; padding: 0; position: absolute; left: 0; top: 0; list-style-type: none; border: 0px none; }
.ddsubmenustyle li a{ display: block; width: 170px; /*width of menu (not including side paddings)*/ color: black; background-color: lightyellow; text-decoration: none; padding: 4px 5px; border-bottom: 1px solid black; }
* html .ddsubmenustyle li{ /*IE6 CSS hack*/ display: inline-block; width: 170px; /*width of menu (include side paddings of LI A*/ }
.ddsubmenustyle li a:hover{ background-color: black; color: white; }
.downarrowpointer{ /*CSS for "down" arrow image added to top menu items*/ padding-left: 4px; border: 0; }
.rightarrowpointer{ /*CSS for "right" arrow image added to drop down menu items*/ position: absolute; padding-top: 3px; left: 100px; border: 0; }
.ddiframeshim{ position: absolute; z-index: 500; background: transparent; border-width: 0; width: 0; height: 0; display: block; }
/* ######### Black Strip Main Menu Bar CSS ######### */
.mattblackmenu ul{ margin: 0; padding: 0; font: bold 12px Verdana; list-style-type: none; border-bottom: 1px solid gray; background: #414141; overflow: hidden; width: 100%; }
.mattblackmenu li{ display: inline; margin: 0; }
.mattblackmenu li a{ float: left; display: block; text-decoration: none; margin: 0; padding: 6px 8px; /*padding inside each tab*/ border-right: 1px solid white; /*right divider between tabs*/ color: white; background: #414141; }
.mattblackmenu li a:visited{ color: white; }
.mattblackmenu li a:hover{ background: black; /*background of tabs for hover state */ }
.mattblackmenu a.selected{ background: black; /*background of tab with "selected" class assigned to its LI */ }
</style>
<div id="ddtopmenubar" class="mattblackmenu"> <ul> <li><a href="#">LINK1</a></li> <li><a href="#" rel="ddsubmenu1">LINK2</a></li> <li><a href="#" rel="ddsubmenu2">LINK3</a></li> <li><a href="#">Link4</a></li> <li><a href="#" rel="ddsubmenu3">LINK5</a></li> </ul> </div>
<script type="text/javascript"> ddlevelsmenu.setup("ddtopmenubar", "topbar") //ddlevelsmenu.setup("mainmenuid", "topbar|sidebar") </script>
<ul class='ddsubmenustyle' id='ddsubmenu1'> <li><a href='#'>LINK2 ITEM 1</a></li> <li><a href='#'>LINK2 ITEM 2</a> <ul> <li><a href='#'>LINK2 ITEM 2.1</a></li> <li><a href='#'>LINK2 ITEM 2.2</a></li> </ul>
</li> <li><a href='#'>LINK2 ITEM 3</a> <ul> <li><a href='#'>LINK2 ITEM 3.1</a></li> </ul>
</li> <li><a href='#'>LINK2 ITEM 4</a></li>
</ul>
<ul class='ddsubmenustyle' id='ddsubmenu2'> <li><a href='#'>LINK3 ITEM 1</a></li> <li><a href='#'>LINK3 ITEM 2</a></li> <li><a href='#'>LINK3 ITEM 3</a> <ul> <li><a href='#'>LINK3 ITEM 3.1</a></li>
<li><a href='#'>LINK3 ITEM 3.2</a></li> <li><a href='#'>LINK3 ITEM 3.3</a></li> <li><a href='#'>LINK3 ITEM 3.4</a></li> </ul> </li> <li><a href='#'>LINK3 ITEM 4</a></li> <li><a href='#'>LINK3 ITEM 5</a> <ul>
<li><a href='#'>LINK3 ITEM 5.1</a></li> <li><a href='#'>LINK3 ITEM 5.2</a> <ul> <li><a href='#'>LINK3 ITEM 5.2 1</a></li> <li><a href='#'>LINK3 ITEM 5.2 2</a></li> <li><a href='#'>LINK3 ITEM 5.2 3</a></li>
</ul> </li> </ul> </li> <li><a href='#'>LINK3 ITEM 6</a></li> </ul>
<ul class='ddsubmenustyle' id='ddsubmenu3'> <li><a href='#'>LINK5 ITEM 1</a></li> <li><a href='#'>LINK5 ITEM 2</a></li>
<li><a href='#'>LINK5 ITEM 3</a></li> <li><a href='#'>LINK5 ITEM 4</a></li> <li><a href='#'>LINK5 ITEM 5</a></li> </ul>
- Ganti simbol # dengan link halaman
- Ganti teks hitam tebal dengan Judul Halaman
- Untuk membuat Sub Menu di Bawah Menu Utama Tambahkan Atribut rel="........" Seperti Contoh:( rel="ddsubmenu1) Sesuaikan Angka Dengan Sub Menunya.
- Adapun Untuk Membuat Sub Menu Di dalam Sub Menu Lain Anda hanya perlu menambahkan tag <ul></ul> dan <li></li> biasa.
- Menu utama/Main Menu Dituliskan Duluan dan drop down menu dituliskan secara terpisah setelah fungsi panggilan JavaScript.
- Untuk merubah Warna Background edit background: #414141;
5. Jangan Lupa Untuk Tidak Menampilkan Tab Laman Devault Anda Agar Drop Down Menu Baru
Anda tampil dengan maksimal. caranya: masuk blogger > klik laman > pada pengaturan laman pilih
jangan tampilkan.
se
semoga bermanfaat....
Nb: untuk pertanyaan tingalkan komentar di bawah postingan ini.....:)
Dengan begitu tampilan scroll bar akan hilang, sementara tinggi artikel/posting terkaitmu akan menyesuaikan diri dengan banyaknya daftar yang ada di dalamnya.
Sumber :
No comments:
Post a Comment