eberapa waktu yang lampau, saya pernah menulis artikel mengenai cara
membuat menu yang menyerupai menu yang ada pada
, akan tetapi rupanya kemarin lusa ada laporan
bahwa menu tersebut mendadak hilang entah kemana, untuk itu tulisan ini
adalah sebagai referensi agar kejadian tersebut tidak terulang kembali.
Saran saya, apabila sobat memasang suatu script atau image yang bersumber dari milik orang lain,
sebaiknya bersegeralah untuk menyimpannya pada account milik sobat, akan tetapi sebelum mengambilnya
tentu sobat harus minta izin terlebih dahulu kepada pemilik script tersebut, etika nya seperti itu.
Misalkan seperti ini, apabila saya menyuruh memasang script seperti ini :
pasanglah kode ini di atas kode
</head> :
<script type='text/javascript' src='http://amen24.googlepages.com/Readmore.js' />
kode -->
http://amen24.googlepages.com/Readmore.js berarti java script ini di simpan
pada account milik saya. Tentu apabila sobat memasang kode ini tidak ada masalah, akan tetapi hal itu beresiko apabila
saya iseng atau tidak sengaja atau juga terjadi suatu hal sehingga sumber dari script tersebut terhapus, walhasil sobat
akan kehilangan fungsi dari script tersebut tanpa bisa berbuat apa-apa. Bagaimana cara mengatasinya? begini caranya :
copy kode sumber script ini lalu paste pada
address bar browser internet sobat :
http://amen24.googlepages.com/Readmore.js
Jangan lupa untuk klik
Go untuk memanggilnya. Setelah itu nanti akan muncul sederetan script java. Langkah selanjutnya
adalah klik
file pada bar menu yang ada paling atas sebelah kiri, klik
Save As lalu simpan di komputer sobat.
Apabila kode tersebut sudah tersimpan di komputer sobat, uploadlah kode tersebut pada hosting yang biasa sobat gunakan, misalkan
saya sering menyimpannya di
Google Page Creator.Setelah di upload, copy alamat dari script yang baru di upload tadi, misalkan
script ini mempunyai alamat :
http://juned.googlepages.com/Readmore.js
Nah, langkah terakhir adalah mengganti sumber script yang saya punyai dengan milik sobat, misal kode di atas seperti ini :
<script type='text/javascript' src='http://amen24.googlepages.com/Readmore.js' />
Gantilah sumber script di atas dengan yang sobat miliki, sehingga kodenya jadi seperti ini :
<script type='text/javascript' src='http://juned.googlepages.com/Readmore.js' />
Apabila sobat melakukan hal yang di atas, maka sobat tidak usah khawatir akan kehilangan dari fungsi script tersebut.
Langkah-langkah di atas merupakan langkah preventif saja bukan bermaksud mengajarkan sobat untuk mencuri
kode milik orang lain.
Baiklah kita kembali pada topik pembahasan mengenai cara membuat
menu dtree,
karena pada pembahasan yang tempo hari
agak menyulitkan pembaca, sehingga kali ini saya akan mencoba
membahasnya lebih mendalam dengan maksud agar lebih mudah untuk di
pahami.
Untuk membuat menu dtree, sobat bisa mendownload pada situs resminya yaitu di
http://www.destroydrop.com,
silahkan untuk mendownloadnya sendiri. Akan tetapi kode tersebut
tidaklah merupakan suatu barang yang sudah jadi, dengan kata lain sobat
harus
memahaminya, oleh karena alasan tadi maka saya akan mencoba memberi
sedikit gambaran agar supaya lebih mudah untuk di pahami.
Contoh dasar dari script menu dtree yang langsung dari situs http://www.destroydrop.com adalah sebagai berikut :
Kode ini di simpan di atas kode </head> :
<link rel="StyleSheet" href="dtree.css" type="text/css" />
<script type="text/javascript" src="dtree.js"></script>
Kode di bawah ini di simpan di bagian sidebar :
<h2>Example</h2>
<div class="dtree">
<p><a href="javascript: d.openAll();">open all</a> |
<a href="javascript: d.closeAll();">close all</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'My example tree');
d.add(1,0,'Node 1','example01.html');
d.add(2,0,'Node 2','example01.html');
d.add(3,1,'Node 1.1','example01.html');
d.add(4,0,'Node 3','example01.html');
d.add(5,3,'Node 1.1.1','example01.html');
d.add(6,5,'Node 1.1.1.1','example01.html');
d.add(7,0,'Node 4','example01.html');
d.add(8,1,'Node 1.2','example01.html');
d.add(9,0,'My Pictures','example01.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
d.add(10,9,'The trip to Iceland','example01.html','Pictures of Gullfoss and Geysir');
d.add(11,9,'Mom\'s birthday','example01.html');
d.add(12,0,'Recycle Bin','example01.html','','','img/trash.gif');
document.write(d);
//-->
</script>
</div>
Apabila sobat mempunyai intelegensi yang cukup lumayan bagus, maka saya yakin
tidak usah saya terangkanpun akan memahami bagaimana untuk membuat menu dtree
dari kode diatas sehingga link-link milik sobat dapat di pasang pada kode-kode
di atas.
Dengan tidak ada maksud saya untuk merendahkan sobat yang masih belum mengerti, maka
saya akan mencoba menerangkannya, akan tetapi untuk lebih memudahkan maka saya telah
membuat sebuah menu dtree buatan saya yang telah saya sertakan link-link di dalamnya :
source code dari menu yang saya buat seperti ini :
Kode ini di simpan di atas kode </head> :
<link rel="StyleSheet" href="http://dtree-menu.googlecode.com/files/dtree.css" type="text/css" />
<script type="text/javascript" src="http://dtree-menu.googlecode.com/files/dtree.js"></script>
Kode di bawah ini di simpan di bagian sidebar :
<div class="dtree">
<p><a href="javascript: d.openAll();"><img
src="http://amen24.googlepages.com/plus.gif"><b>Open
all</b></a> | <a href="javascript:
d.closeAll();"><img
src="http://amen24.googlepages.com/minus.gif"><b>Close
all</b></a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Home','http://kolom-tutorial.blogspot.com');
d.add(1,0,'Free template & navigation')
d.add(3,1,'free template','');
d.add(10,3,'Scribe 3 kolom','http://template-unik.blogspot.com/2007/07/scribe-3-column-xml.html');
d.add(20,3,'Minima 3 ckolom','http://template-unik.blogspot.com/2007/07/white-minima-3-column-xml.html');
d.add(30,3,'1st template unik','http://template-unik.blogspot.com/2007/07/1st-template-unik.html');
d.add(40,3,'Denim 3 kolom','http://template-unik.blogspot.com/2007/07/denim-3-column-xml.html');
d.add(50,3,'Blue lover 3 kolom','http://template-unik.blogspot.com/2007/08/blue-lover-template-xml.html');
d.add(60,3,'Gray lover 3 kolom','http://template-unik.blogspot.com/2007/08/gray-lover-template.html');
d.add(70,3,'UniQue template R 1.1','http://template-unik.blogspot.com/2007/09/unique-template-r-11.html');
d.add(80,3,'UniQue template R 1.2','http://template-unik.blogspot.com/2007/09/unique-template-r-12_16.html');
d.add(90,3,'UniQue template R 1.3','http://template-unik.blogspot.com/2007/09/unique-template-r-13.html');
d.add(100,3,'template klasik');
d.add(110,3,'Minima 3 kolom','http://template-unik.blogspot.com/2007/07/white-minima-3-column.html');
d.add(120,3,'Scribe 3 kolom','http://template-unik.blogspot.com/2007/07/scribe-3-column-classic.html');
d.add(5,1,'Free css menu navigation');
d.add(10,5,'Horizontal blue menu','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu.html');
d.add(20,5,'Horizontal blue menu (2)','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu-2.html');
d.add(30,5,'Horizontal double line menu','http://css-lybrary.blogspot.com/2007/09/horizontal-double-line-menu.html');
d.add(40,5,'Horizontal flip menu','http://css-lybrary.blogspot.com/2007/09/horizontal-flip-menu.html');
d.add(50,5,'Vertical green menu','http://css-lybrary.blogspot.com/2007/09/vertical-green-menu.html');
d.add(60,5,'Vertical transparent','http://css-lybrary.blogspot.com/2007/09/vertical-transparent-menu.html');
d.add(70,5,'Vertical blue menu','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu.html');
d.add(80,5,'Vertical Yellow menu','http://css-lybrary.blogspot.com/2007/09/yellow-vertical-menu.html');
d.add(90,5,'Vertical red menu','http://css-lybrary.blogspot.com/2007/09/red-vertical-menu.html');
d.add(2,0,'Blogroll','','','','http://amen24.googlepages.com/globe.gif','http://amen24.googlepages.com/globe.gif');
d.add(10,2,'UniQue template','http://template-unik.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(20,2,'Css Library','http://css-library.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(20,2,'Terune sasaQ','http://terune-sasaq.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(30,2,'Bang dhika','http://bangdhika.blogspot.com/','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(40,2,'Rubrik Elektronik','http://rubrik-elektronik.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(50,2,'Tukeran link','http://tukeran-link.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(60,2,'Pasar Info','http://pasar-info.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(4,0,'Software super murah
disini!','http://www.obralplus.com/?id=rohman','menjual berbagai
software serta ebook dengan harga super murah, klik di
sini!','','http://amen24.googlepages.com/action_save.gif');
d.add(6,0,'Belajar website di
sini!','http://www.resepbisnis.com/?id=rohman','belajar membuat website
itu sangatlah mudah, temukan caranya.klik di
sini!','','http://amen24.googlepages.com/cd.gif');
d.add(7,0,'My
friendster!','http://amn_tea.blogs.friendster.com/my_blog/','my
friendster','','http://amen24.googlepages.com/friendsterku.gif');
d.add(8,0,'Recycle
Bin','http://kolom-tutorial.blogspot.com/index.html','Recycle
bin','','http://amen24.googlepages.com/trash.gif');
document.write(d);
//-->
</script>
</div>
Untuk melihat hasilnya, silahkan klik dulu
di sini !
Baiklah, saya akan mencoba mengulasnya agar lebih mudah untuk di pahami :
Jika sobat perhatikan dari kode di atas, akan terlihat beberapa ciri yang mudah untuk di kenali, antara lain :
d.add(1,0
d.add(2,0
d.add(4,0
d.add(6,0
d.add(7,0
Kode angka yang bergandengan dengan angka 0 (nol) akan selalu menjadi induk dari menu dtree, jadi jika sobat menginginkan
menu yang di simpan menjadi induk, sobat harus menuliskan angka yang berbeda kemudian di belakang koma harus di susul dengan
angka nol.
d.add(3,1
d.add(5,1
Kode angka yang bergandengan dengan angka 1 (satu) akan menjadi cabang
dari induk yang pertama. Akan tetapi angka di depan angka 1 (satu)
adalah angka penentu bahwa menu ini akan menjadi cabang dari kode -->
d.add(1,0
d.add(10,5
d.add(20,5
d.add(30,5
d.add(40,5
d.add(50,5
d.add(60,5
Terlihat bahwa angka yang bergandengan dengan angka 5 (lima) akan menjadi cabang dari menu --> d.add(5,1
begitupun angka yang bergandengan dengan angka 3 (tiga) akan menjadi cabang dari menu --> d.add(3,1
Ciri selanjutnya adalah tulisan yang tertera di samping icon selalu di dalam tanda petik (''), formasinya misal seperti ini :
d.add(10,3,'','','','','');
Jika di jabarkan denga isi menu, seperti ini :
d.add(10,3,'isi ke 1','isi ke 2','isi ke 3','isi ke 4','isi ke 5''isi ke 6');
isi ke 1 = adalah tulisan yang akan muncul terlihat langsung
isi ke 2 = adalah alamat yang di tuju apabila di klik tulisan dari isi ke 1
isi ke 3 = adalah judul atau titel atau tulisan yang akan muncul ketika mouse menyorot pada isi ke 1, akan tetapi
ini berlaku bagi induk yang tidak mempunyai cabang, misal menu : my frienster.
isi ke 4 = terus terang saya tidak tahu pasti, tapi ada kemungkinan untuk alamat image
isi ke 5 = adalah untuk alamat image icon yang mau di munculkan
isi ke 6 = adalah untuk alamat image icon yang akan menggantikan icon isi ke 5
Misal :
d.add(2,0,'Blogroll','','','','http://amen24.googlepages.com/globe.gif','http://amen24.googlepages.com/globe.gif');
Blogroll = tulisan yang kan muncul pada menu induk
http://amen24.googlepages.com/globe.gif (isi ke 5) = icon yang mau dunculkan di samping tulisan Blogroll
http://amen24.googlepages.com/globe.gif (isi ke 6) = icon yang mau
dunculkan ketika tulisan Blogroll di klik (akan tetapi dalam hal ini
alamatnya sama, maka gambar icon seolah
tidak mengalami perubahan)
dan masih banyak ciri-ciri lainnya yang dapat memudahkan sobat untuk mengnalinya.
Bagaimana sudah jelaskah? atau masih tetap bingung? biar tidak terlalu bingung mending langsung
bikin menu dtree nya, silahkan ikuti langkah-langkah berikut ini, akan tetapi jangan lupa untuk membuat
Backup data dari template sobat:
Untuk template Klasik
- Sign in di blogger
- Klik menu Template
- Klik menu Edit HTML
- Copy seluruh kode HTML yang ada, lalu save untuk back up
- Simpan kode berikut di bawah kode
<title><$BlogPageTitle$></title> :
<link rel="StyleSheet" href="http://amen24.googlepages.com/dtree.css" type="text/css" />
<script type="text/javascript" src="http://amen24.googlepages.com/dtree.js"></script>
- Copy kode berikut, lalu paste pada kode sidebar sobat (link nya harus di ganti dengan milik sobat):
<div class="dtree">
<p><a href="javascript: d.openAll();"><img
src="http://amen24.googlepages.com/plus.gif"><b>Open
all</b></a> | <a href="javascript:
d.closeAll();"><img
src="http://amen24.googlepages.com/minus.gif"><b>Close
all</b></a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Home','http://kolom-tutorial.blogspot.com');
d.add(1,0,'Free template & navigation')
d.add(3,1,'free template','');
d.add(10,3,'Scribe 3 kolom','http://template-unik.blogspot.com/2007/07/scribe-3-column-xml.html');
d.add(20,3,'Minima 3 ckolom','http://template-unik.blogspot.com/2007/07/white-minima-3-column-xml.html');
d.add(30,3,'1st template unik','http://template-unik.blogspot.com/2007/07/1st-template-unik.html');
d.add(40,3,'Denim 3 kolom','http://template-unik.blogspot.com/2007/07/denim-3-column-xml.html');
d.add(50,3,'Blue lover 3 kolom','http://template-unik.blogspot.com/2007/08/blue-lover-template-xml.html');
d.add(60,3,'Gray lover 3 kolom','http://template-unik.blogspot.com/2007/08/gray-lover-template.html');
d.add(70,3,'UniQue template R 1.1','http://template-unik.blogspot.com/2007/09/unique-template-r-11.html');
d.add(80,3,'UniQue template R 1.2','http://template-unik.blogspot.com/2007/09/unique-template-r-12_16.html');
d.add(90,3,'UniQue template R 1.3','http://template-unik.blogspot.com/2007/09/unique-template-r-13.html');
d.add(100,3,'template klasik');
d.add(110,3,'Minima 3 kolom','http://template-unik.blogspot.com/2007/07/white-minima-3-column.html');
d.add(120,3,'Scribe 3 kolom','http://template-unik.blogspot.com/2007/07/scribe-3-column-classic.html');
d.add(5,1,'Free css menu navigation');
d.add(10,5,'Horizontal blue menu','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu.html');
d.add(20,5,'Horizontal blue menu (2)','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu-2.html');
d.add(30,5,'Horizontal double line menu','http://css-lybrary.blogspot.com/2007/09/horizontal-double-line-menu.html');
d.add(40,5,'Horizontal flip menu','http://css-lybrary.blogspot.com/2007/09/horizontal-flip-menu.html');
d.add(50,5,'Vertical green menu','http://css-lybrary.blogspot.com/2007/09/vertical-green-menu.html');
d.add(60,5,'Vertical transparent','http://css-lybrary.blogspot.com/2007/09/vertical-transparent-menu.html');
d.add(70,5,'Vertical blue menu','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu.html');
d.add(80,5,'Vertical Yellow menu','http://css-lybrary.blogspot.com/2007/09/yellow-vertical-menu.html');
d.add(90,5,'Vertical red menu','http://css-lybrary.blogspot.com/2007/09/red-vertical-menu.html');
d.add(2,0,'Blogroll','','','','http://amen24.googlepages.com/globe.gif','http://amen24.googlepages.com/globe.gif');
d.add(10,2,'UniQue template','http://template-unik.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(20,2,'Css Library','http://css-library.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(20,2,'Terune sasaQ','http://terune-sasaq.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(30,2,'Bang dhika','http://bangdhika.blogspot.com/','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(40,2,'Rubrik Elektronik','http://rubrik-elektronik.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(50,2,'Tukeran link','http://tukeran-link.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(60,2,'Pasar Info','http://pasar-info.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(4,0,'Software super murah
disini!','http://www.obralplus.com/?id=rohman','menjual berbagai
software serta ebook dengan harga super murah, klik di
sini!','','http://amen24.googlepages.com/action_save.gif');
d.add(6,0,'Belajar website di
sini!','http://www.resepbisnis.com/?id=rohman','belajar membuat website
itu sangatlah mudah, temukan caranya.klik di
sini!','','http://amen24.googlepages.com/cd.gif');
d.add(7,0,'My
friendster!','http://amn_tea.blogs.friendster.com/my_blog/','my
friendster','','http://amen24.googlepages.com/friendsterku.gif');
d.add(8,0,'Recycle
Bin','http://kolom-tutorial.blogspot.com/index.html','Recycle
bin','','http://amen24.googlepages.com/trash.gif');
document.write(d);
//-->
</script>
</div>
- Klik tombol Simpan Perubahan Template
- Selesai.
Untuk Template Baru
- Sign in di blogger
- Klik menu Layout
- Klik menu Edit HTML
- Klik tulisan Download Template Lengkap, save dulu untuk backup data biar aman
- Copy paste kode berikut di atas kode
</head>
<link rel="StyleSheet" href="http://amen24.googlepages.com/dtree.css" type="text/css" />
<script type="text/javascript" src="http://amen24.googlepages.com/dtree.js"></script>
- Klik tombol Simpan Template
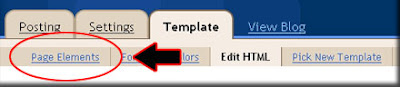
- Klik menu Elemen Halaman yang ada di sebelah atas monitor
- Klik tulisan Tambahkan sebuah Elemen Halaman
- Klik tombol TAMBAHKAN KE BLOG di bawah tulisan HTML/JavaScript
- Copy paste kode berikut pada kotak yang muncul (ganti link nya dengan milik sobat)
<div class="dtree">
<p><a href="javascript: d.openAll();"><img
src="http://amen24.googlepages.com/plus.gif"><b>Open
all</b></a> | <a href="javascript:
d.closeAll();"><img
src="http://amen24.googlepages.com/minus.gif"><b>Close
all</b></a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Home','http://kolom-tutorial.blogspot.com');
d.add(1,0,'Free template & navigation')
d.add(3,1,'free template','');
d.add(10,3,'Scribe 3 kolom','http://template-unik.blogspot.com/2007/07/scribe-3-column-xml.html');
d.add(20,3,'Minima 3 ckolom','http://template-unik.blogspot.com/2007/07/white-minima-3-column-xml.html');
d.add(30,3,'1st template unik','http://template-unik.blogspot.com/2007/07/1st-template-unik.html');
d.add(40,3,'Denim 3 kolom','http://template-unik.blogspot.com/2007/07/denim-3-column-xml.html');
d.add(50,3,'Blue lover 3 kolom','http://template-unik.blogspot.com/2007/08/blue-lover-template-xml.html');
d.add(60,3,'Gray lover 3 kolom','http://template-unik.blogspot.com/2007/08/gray-lover-template.html');
d.add(70,3,'UniQue template R 1.1','http://template-unik.blogspot.com/2007/09/unique-template-r-11.html');
d.add(80,3,'UniQue template R 1.2','http://template-unik.blogspot.com/2007/09/unique-template-r-12_16.html');
d.add(90,3,'UniQue template R 1.3','http://template-unik.blogspot.com/2007/09/unique-template-r-13.html');
d.add(100,3,'template klasik');
d.add(110,3,'Minima 3 kolom','http://template-unik.blogspot.com/2007/07/white-minima-3-column.html');
d.add(120,3,'Scribe 3 kolom','http://template-unik.blogspot.com/2007/07/scribe-3-column-classic.html');
d.add(5,1,'Free css menu navigation');
d.add(10,5,'Horizontal blue menu','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu.html');
d.add(20,5,'Horizontal blue menu (2)','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu-2.html');
d.add(30,5,'Horizontal double line menu','http://css-lybrary.blogspot.com/2007/09/horizontal-double-line-menu.html');
d.add(40,5,'Horizontal flip menu','http://css-lybrary.blogspot.com/2007/09/horizontal-flip-menu.html');
d.add(50,5,'Vertical green menu','http://css-lybrary.blogspot.com/2007/09/vertical-green-menu.html');
d.add(60,5,'Vertical transparent','http://css-lybrary.blogspot.com/2007/09/vertical-transparent-menu.html');
d.add(70,5,'Vertical blue menu','http://css-lybrary.blogspot.com/2007/09/horizontal-blue-menu.html');
d.add(80,5,'Vertical Yellow menu','http://css-lybrary.blogspot.com/2007/09/yellow-vertical-menu.html');
d.add(90,5,'Vertical red menu','http://css-lybrary.blogspot.com/2007/09/red-vertical-menu.html');
d.add(2,0,'Blogroll','','','','http://amen24.googlepages.com/globe.gif','http://amen24.googlepages.com/globe.gif');
d.add(10,2,'UniQue template','http://template-unik.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(20,2,'Css Library','http://css-library.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(20,2,'Terune sasaQ','http://terune-sasaq.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(30,2,'Bang dhika','http://bangdhika.blogspot.com/','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(40,2,'Rubrik Elektronik','http://rubrik-elektronik.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(50,2,'Tukeran link','http://tukeran-link.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(60,2,'Pasar Info','http://pasar-info.blogspot.com','','','http://24rohman.googlepages.com/icon_user.gif');
d.add(4,0,'Software super murah
disini!','http://www.obralplus.com/?id=rohman','menjual berbagai
software serta ebook dengan harga super murah, klik di
sini!','','http://amen24.googlepages.com/action_save.gif');
d.add(6,0,'Belajar website di
sini!','http://www.resepbisnis.com/?id=rohman','belajar membuat website
itu sangatlah mudah, temukan caranya.klik di
sini!','','http://amen24.googlepages.com/cd.gif');
d.add(7,0,'My
friendster!','http://amn_tea.blogs.friendster.com/my_blog/','my
friendster','','http://amen24.googlepages.com/friendsterku.gif');
d.add(8,0,'Recycle
Bin','http://kolom-tutorial.blogspot.com/index.html','Recycle
bin','','http://amen24.googlepages.com/trash.gif');
document.write(d);
//-->
</script>
</div>
- Klik tombol Simpan
- Klik pada elemen yang barusan di buat, tahan lalu geser pada tempat yang di inginkan (di drag & drop)
- Klik tombol Simpan yang berada di sebelah atas
- Selesai. Silahkan lihat hasilnya
Huuuuuhhh..... cape uy nulis tutorial ini, dua malem baru deh kelar..... tapi alhamdulillah, akhirnya bisa juga di posting.
Selamat mencoba !
 English Version
English Version




 Versi Bahasa Indonesia
Versi Bahasa Indonesia





